Partie III : Les mouvements
Les sprites d'arrets
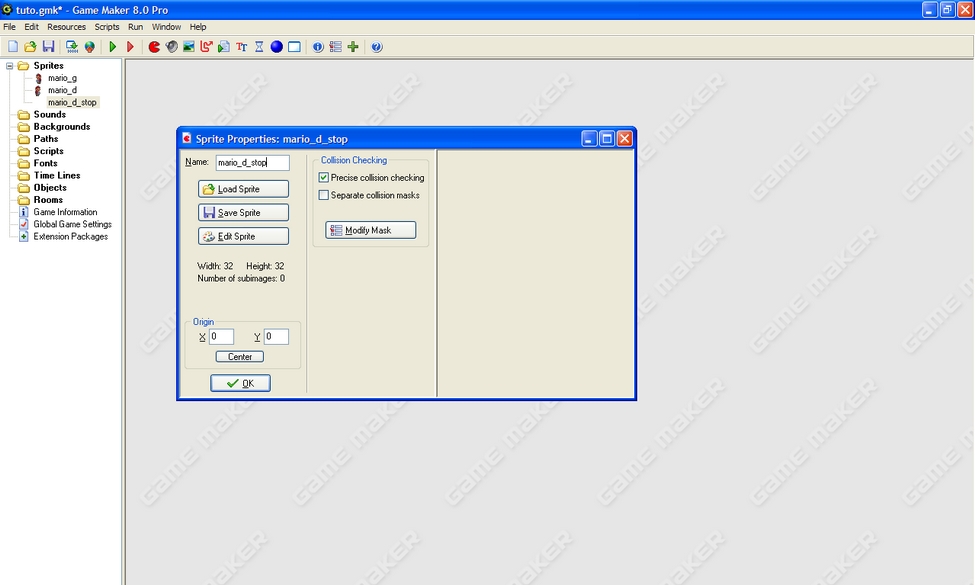
De la même maniere que dans la partie precedente, créez un nouveau sprite.Nous le nommerons "mario_d_stop" tout court. Son but sera d'afficher mario en arret, du cote droit.

Editons-le.
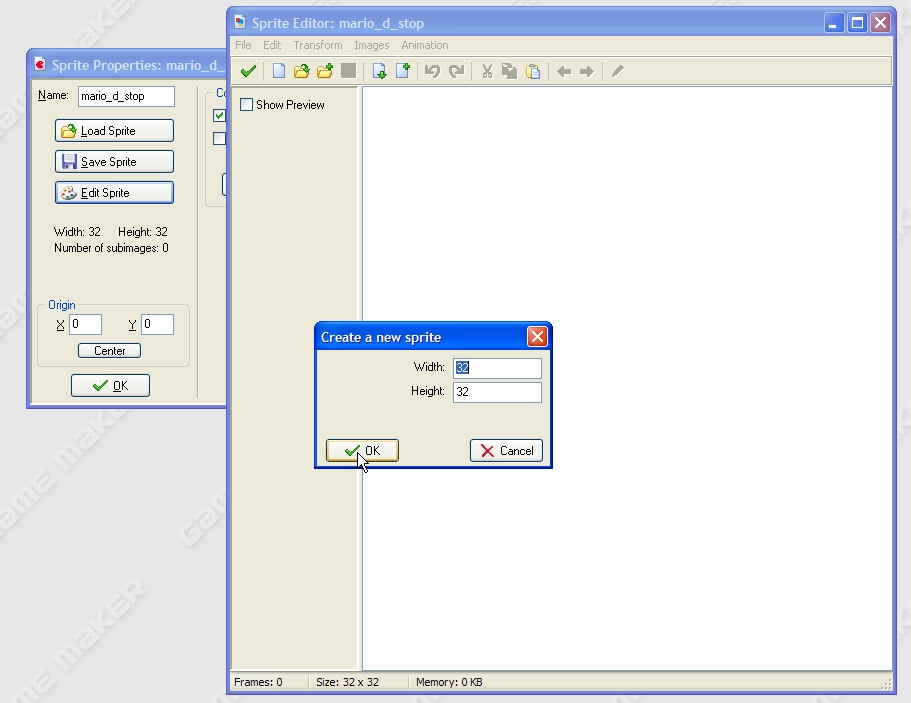
La taille de l'animation de mario etant de 32x32 pixels, faisont de même avec celui-ci.

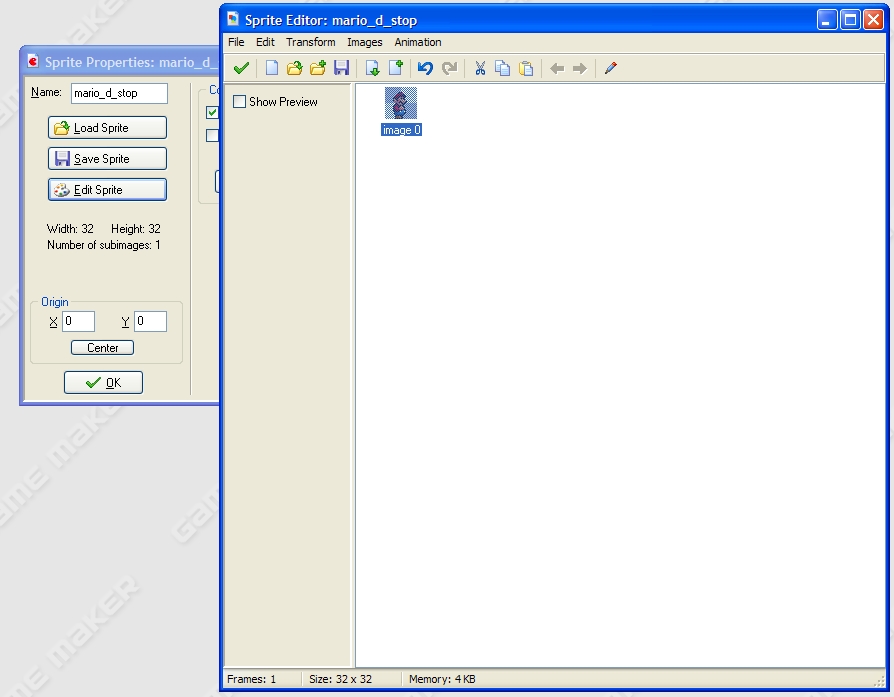
Ensuite il suffit de créer l'image de mario.

Une fois que cela est fait, comme nous l'avons vu, il suffit de dupliquer le sprite, de le nommer "mario_g_stop", et de l'inverser horizontalement pour qu'il soit du cete gauche :

Nous avons tout les sprites qu'il nous faut. Voyons à present les objets.
Les objets
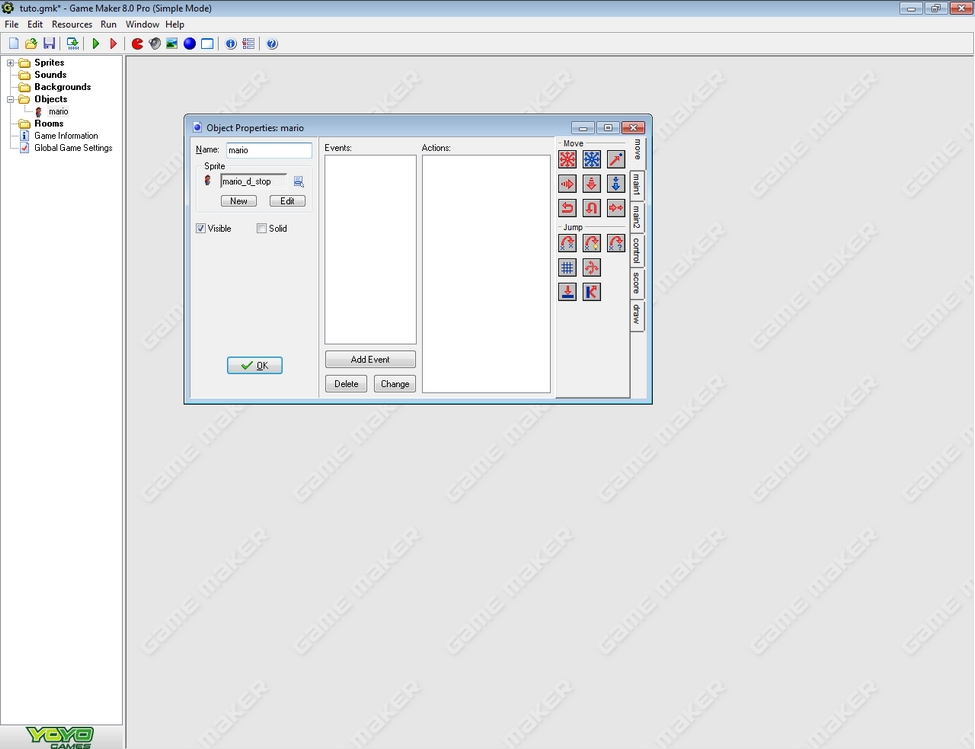
Les objets ici ne sont forcement des objets mais plutet des choses qui interagissent avec votre jeu : Comme mario, oui, c'est un objet, puisqu'il interagit avec le jeu, on doit pouvoir le faire bouger avec le clavier.Nous allons donc créer un nouvel objet :

On le nomme "mario" puis, comme on veut le voir à l'arret du cete droit par default, on lui associe le sprite "mario_d_stop" :

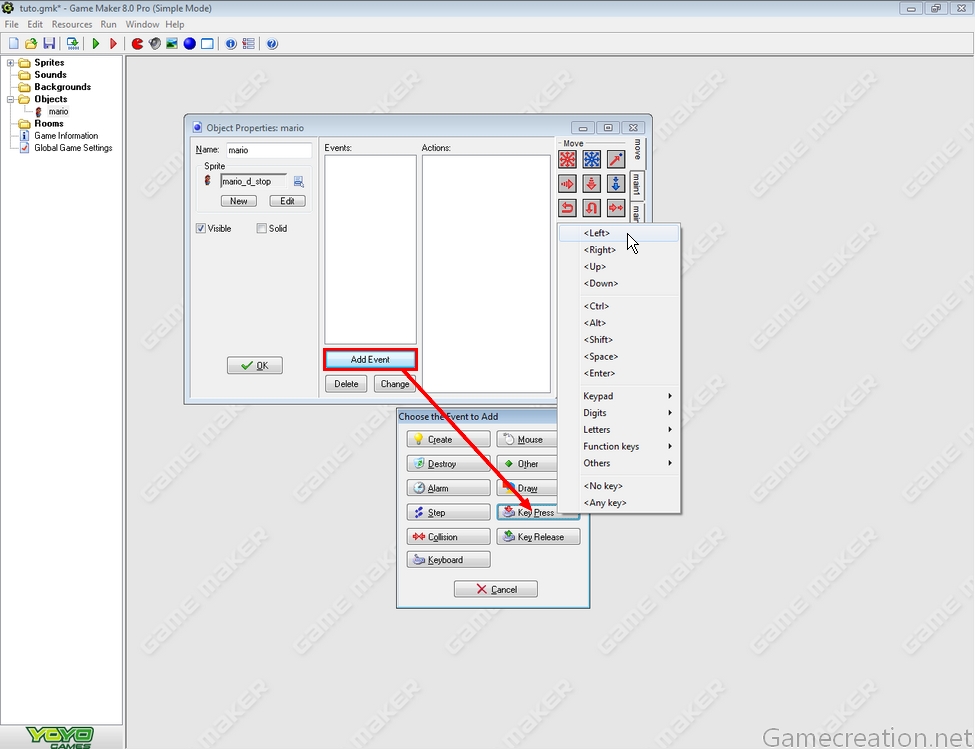
Ensuite nous allons ajouter des events qui auront comme but de faire bouger le personnage quand on utilisera les touches directionnelles.
créons-nous notre premier entite qui aura comme condition que si on presse la touche gauche [left], des actions s'effecturons :

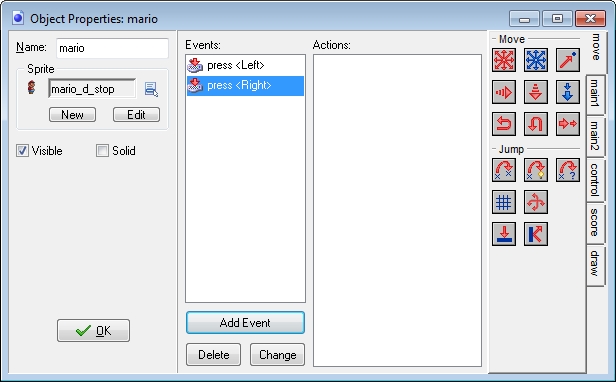
Faites la même chose pour la touche droite [right].

Le premier entite correspond donc au fait que si la touche gauche est presse il se declanche et le deuxième si la touche droite est presse. Bon jusque-le rien de complique.
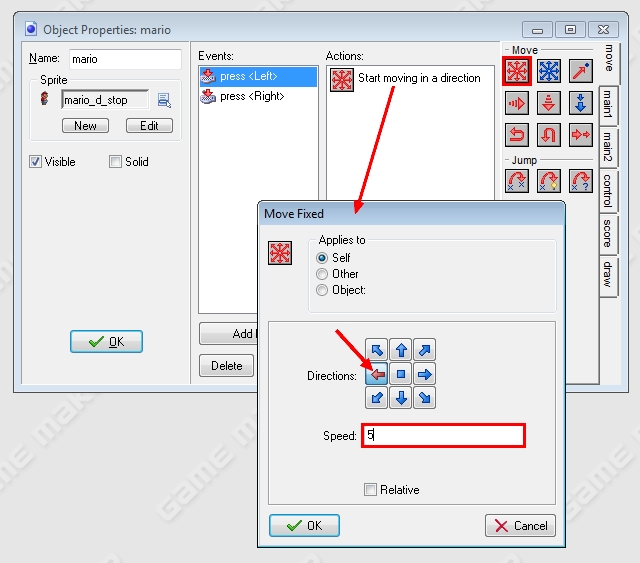
Nous allons poursuivre en remplissant la zone des Actions. Deplacez le carre avec les flèches multidirectionnels rouges de l'onglet move à la zone d'actions. Definissions ensuite la direction de l'objet vers la gauche puisque l'action se declanche des que la touche directionnel gauche [right] est presse, et on attribut ce deplacement à vitesse de 5 :

Faites Ok pour fermer la fenetre.
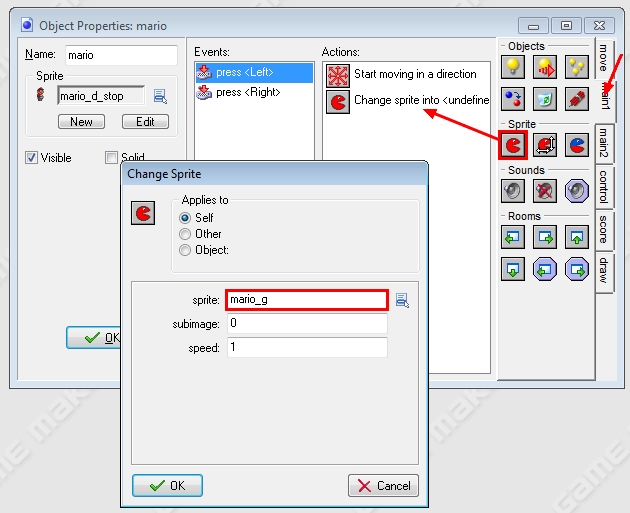
Nous allons aller dans l'onglet main1, puis deplacez le carre avec l'affreuse tete de Pac-Man toute moche, cette action designera un sprite pour l'objet, ici on a besoin d'afficher le sprite mario_g des que la touche gauche sera presse :

Repetez cette etape pour la touche droite.
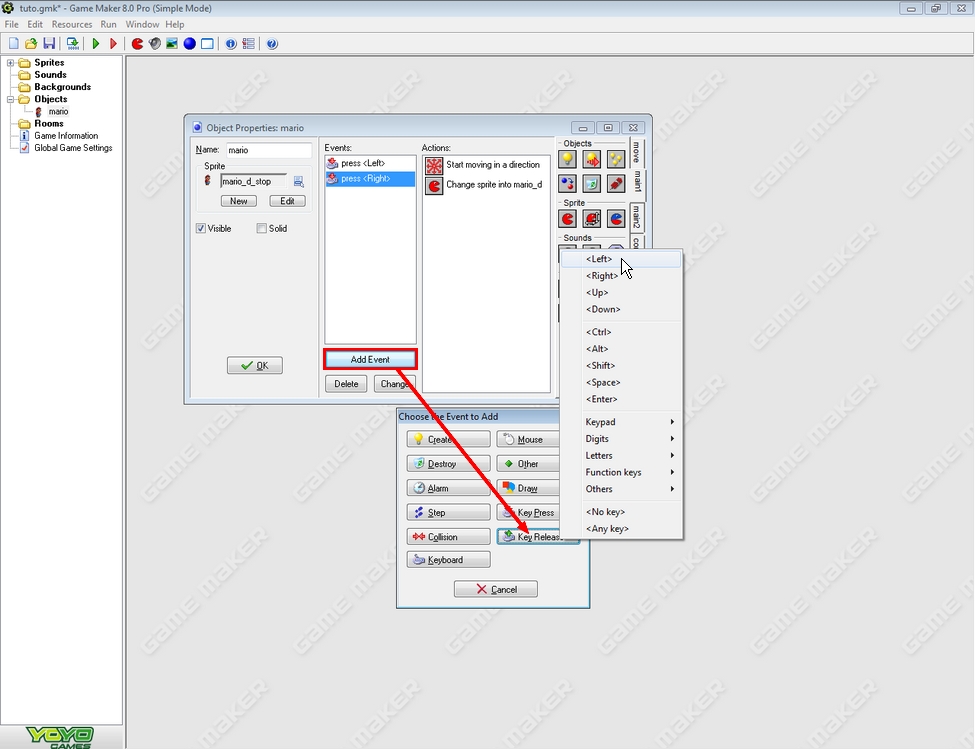
On va maintenant afficher un sprite immobile de mario des que la touche directionnelle est relache et arreter le joueur, histoire que mario ne continue pas à marcher.
Pour cela on va ajouter de nouveaux events. Faites Add event >> Key release >> left pour definir l'action si la touche gauche est relache

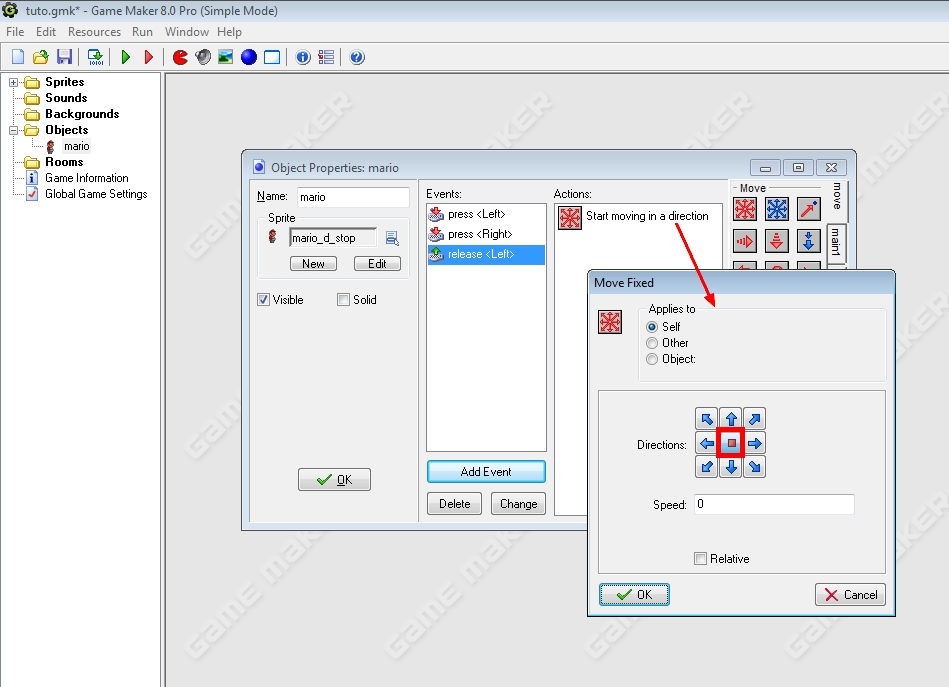
Definissez ensuite la direction de l'objet fixe en cliquant sur la carre du milieu :

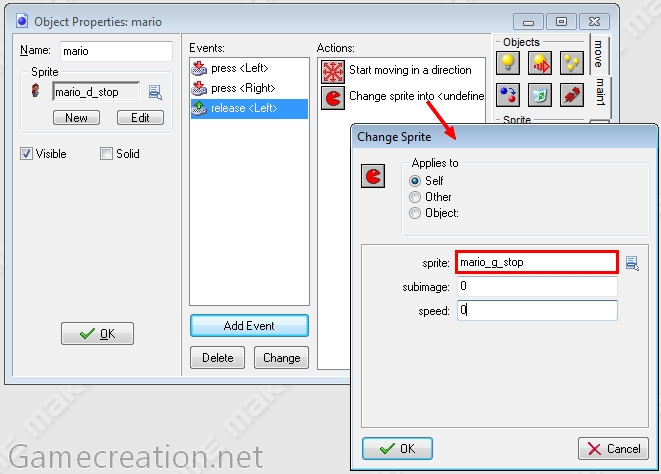
On va mettre le sprite de mario vers la gauche à l'arret si la touche gauche est relache :

Repetez cette etape pour la touche droite (si la touche droite est relache).
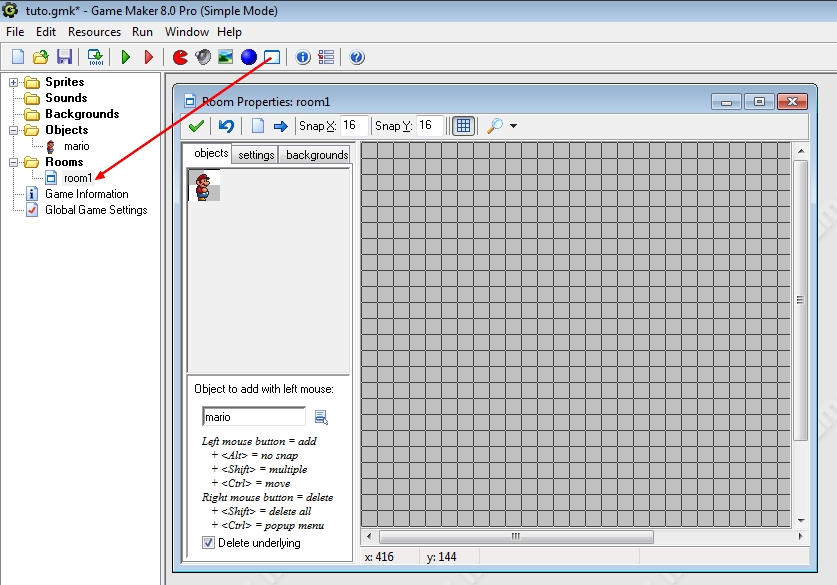
On en vient ensuite à la création d'une nouvelle salle [room] :

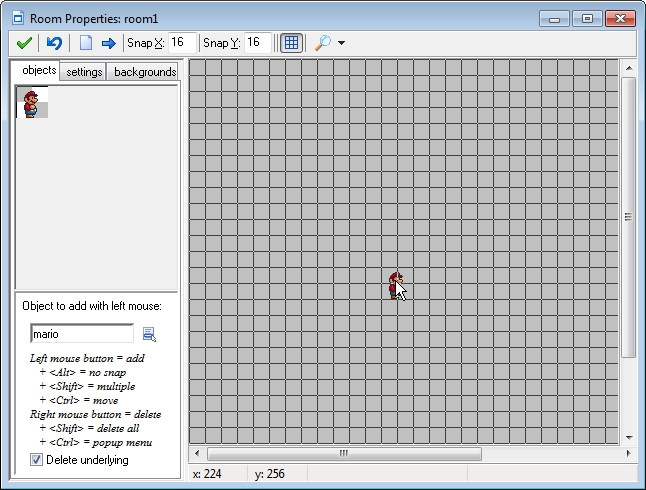
Placez l'objet de votre personnage au milieu de la fenetre, dans la zone quadrillée

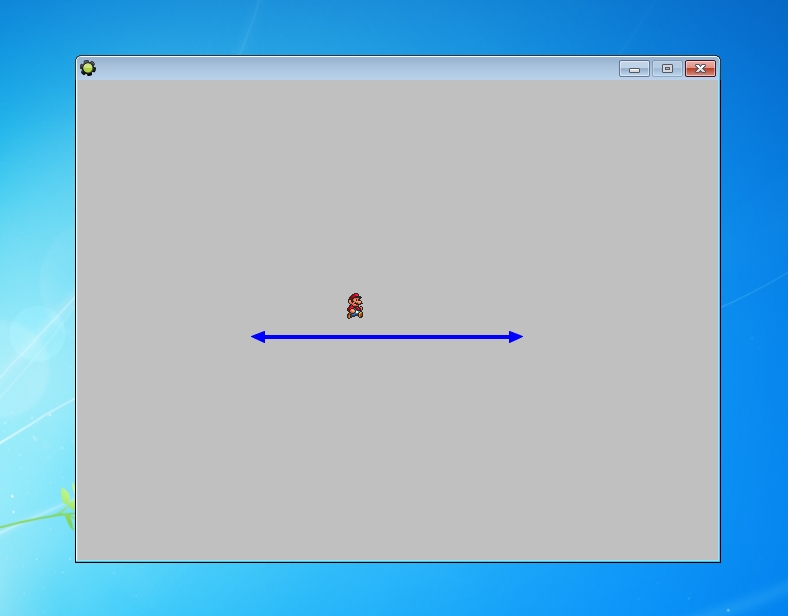
Vous pouvez à present tester le rendu du jeu en cliquant sur la petite flèche verte !

Mario se deplace parfaitement avec clavier
Vous savez à present tout pour notre personnage mario.
Il reste maintenant à mettre en place le decor...
Ce tutoriel s'arrete là pour l'instant, vous pouvez nous soutenir si vous le souhaitez en participant au site, au forum, et à notre page facebook, merci d'avoir lu ce tutoriel et bonne suite !





