Partie II : Les sprites
Comment créer et editer un sprite ?
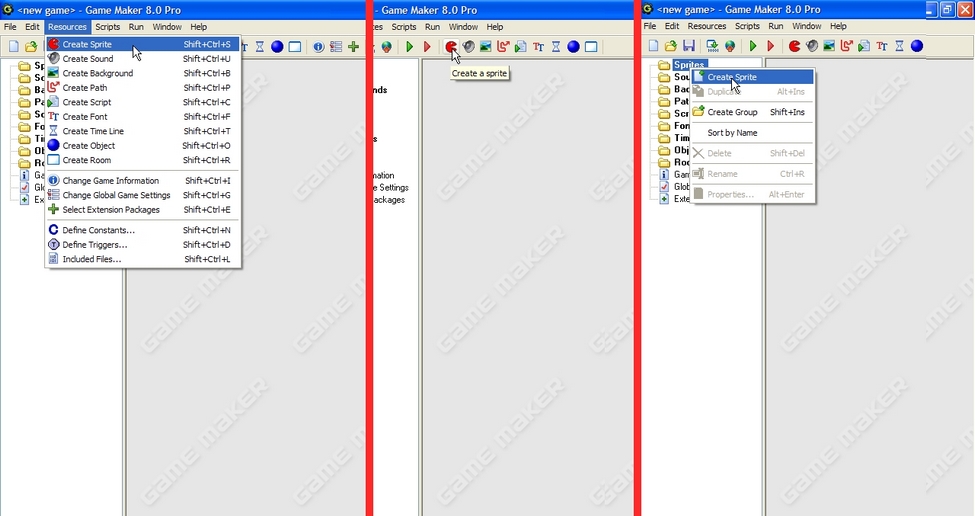
Les sprites sont comme nous l'avons vu dans le chapitre precedent dans la description des repertoires, des ressources graphiques (images) qui interviennent dans notre jeu.Pour commencer nous devons créer un nouveau sprite. Plusieurs façons pour faire cela :

Ne divisez pas votre attention par 3 mais prenez plutet l'habitude de créer un nouvel element par une des trois manieres ci-dessus.
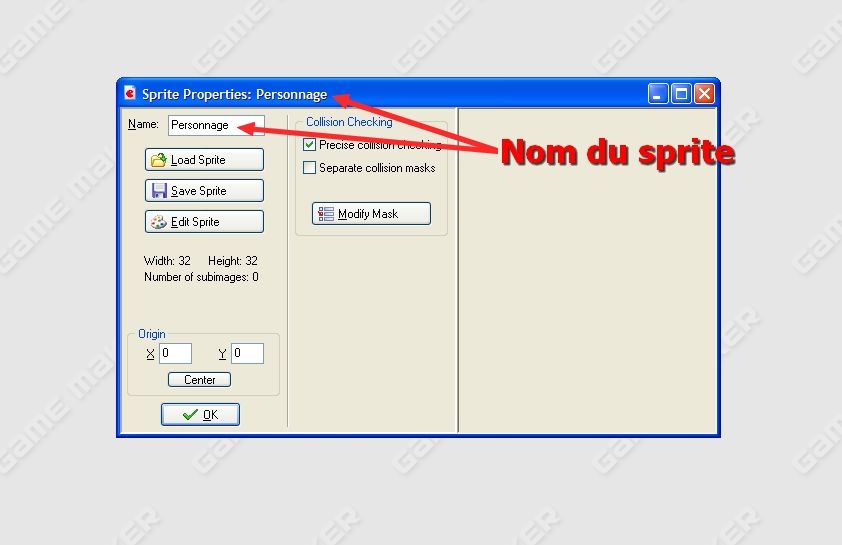
Une fenetre s'ouvre alors dans la Zone des fenetres :

Nommons pour commencer notre premier sprite "personnage"
C'est dans ce sprite que nous allons mettre les images de mario.
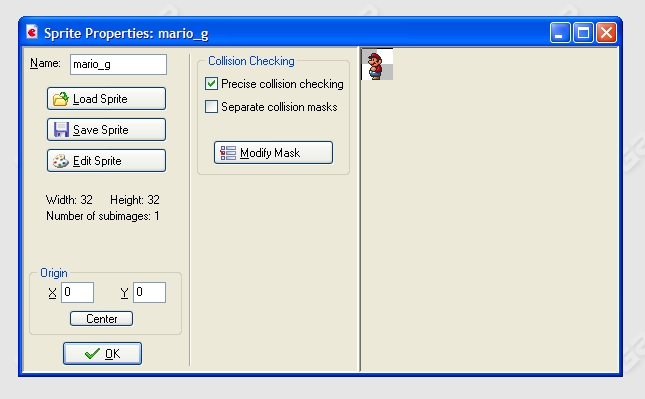
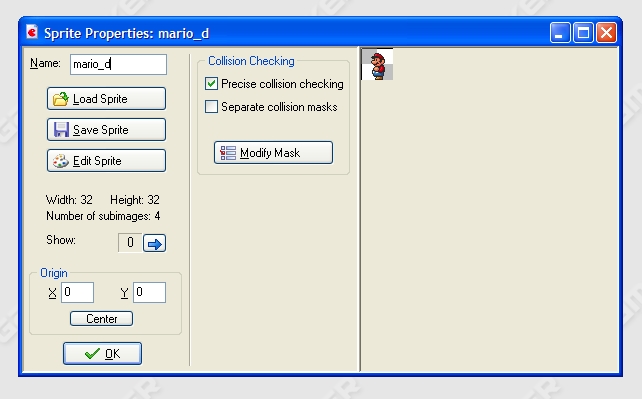
Voici comment fonctionne l'interface du sprite :
- Name [nom] : où nous venons d'entrer le nom "personnage" à notre sprite.
- Load Sprite [Charger un sprite] : Charger un sprite (avec l'ensemble des images).
- Save Sprite [Sauver le sprite] : Enregistrer un sprite au format *.gmspr ; pratique pour exporter votre sprite dans d'autres jeux.
- Edit Sprite [Editer le sprite] : Editer les images du sprites.
- Height/Width [Hauteur/Largeur] : Hauteur et largeur du sprite.
- Number of subimages [Nombre de sous-images] : nombre d'images dans le sprite.
- Origin [origine] : Centre du sprite (e vous de le regler !).
- Collision Checking [Controler la collision] : Regler la zone de collision entre le sprite et les objets dans votre jeu.
Un sprite n'est pas une image.
C'est un ensemble d'images, qui peut etre une animation si il y a plusieurs images dans le sprite.
Un sprite peut agir dans le decors de votre jeu mais il ne peut pas affectuer d'action.
Si vous ne comprennez pas encore l'interet des sprites, pas de panique, vous allez tout comprendre ci-dessous.C'est un ensemble d'images, qui peut etre une animation si il y a plusieurs images dans le sprite.
Un sprite peut agir dans le decors de votre jeu mais il ne peut pas affectuer d'action.
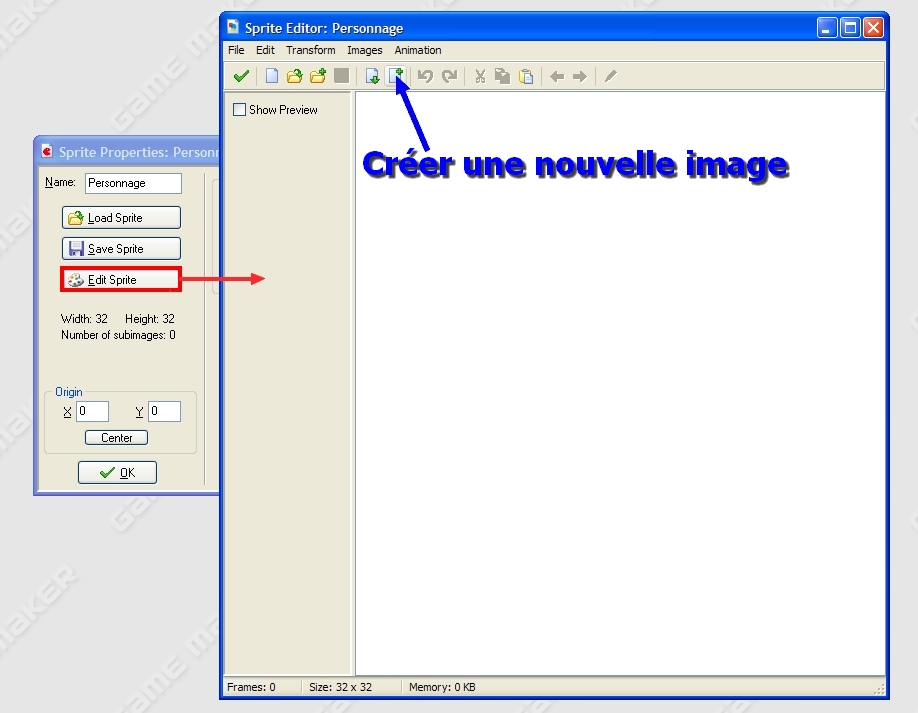
Ajoutons une premiere image de mario. Pour cela cliquez sur Edit Sprite :

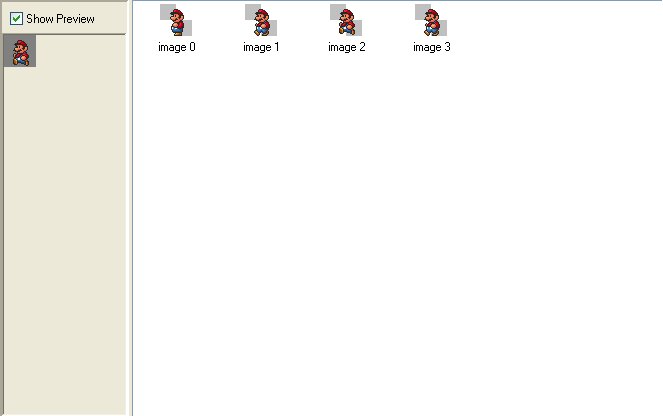
Créez une nouvelle image
Une fois votre premiere image crée, double-cliquez sur celle-ci pour l'editer.
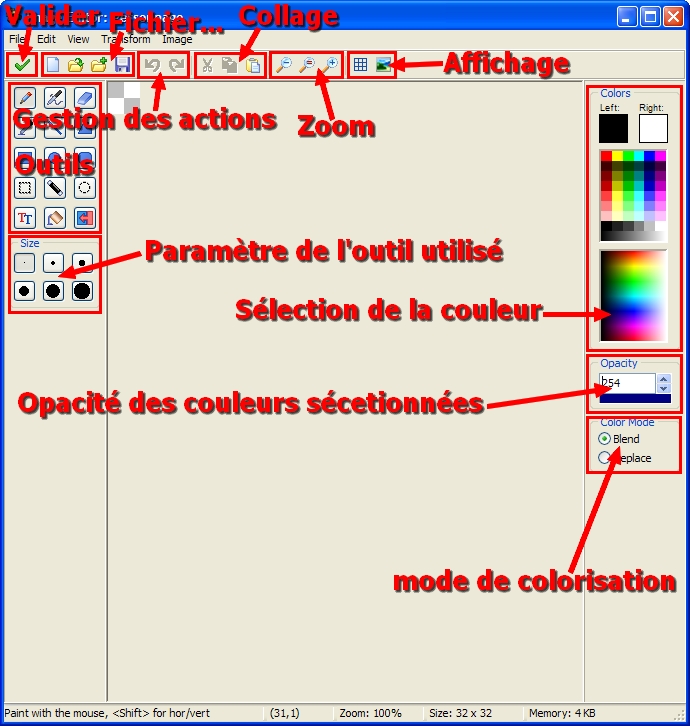
L'editeur d'image de Game Maker apparait alors :

Voilà une presentation rapide de l'editeur
Je pourrais à ce moment-le dessiner mario moi-même mais vu que je ne suis pas un graphiste professionnel je vais demander à mon ami

Profitons-en pour remercier les genereux qui publient les sprites des jeux
A l'aide d'un editeur graphique basique, sélectionnons la premiere animation de mario (en train de marcher) :

Paint nous est bien utile de temps en temps
Copiez votre sélection de mario et copiez-la dans l'editeur de Game Maker avec le bouton de collage :

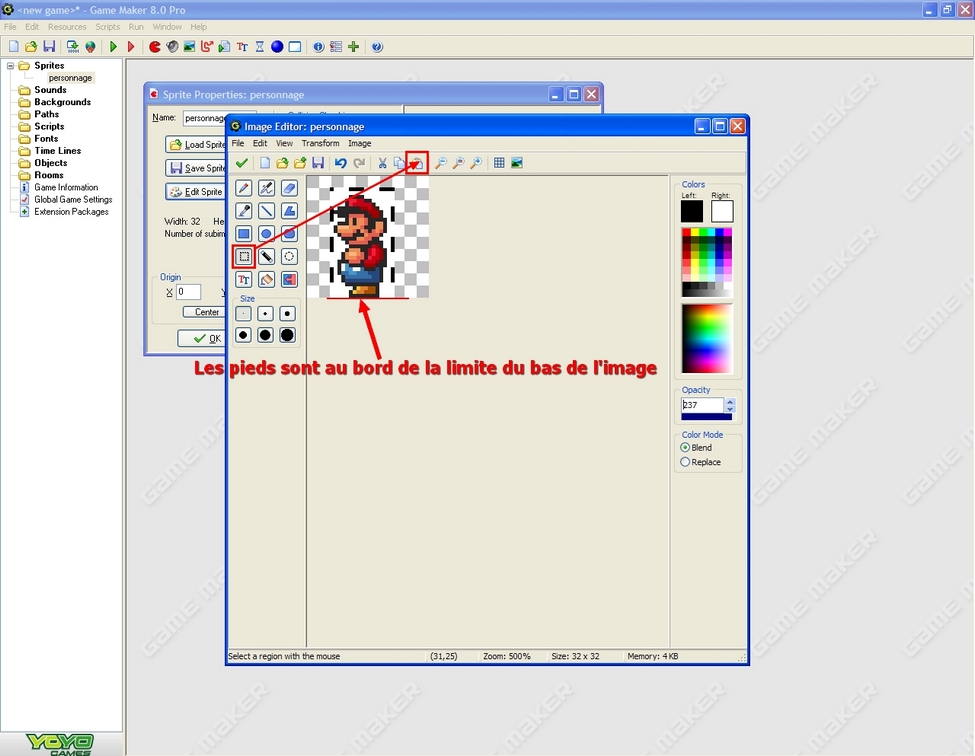
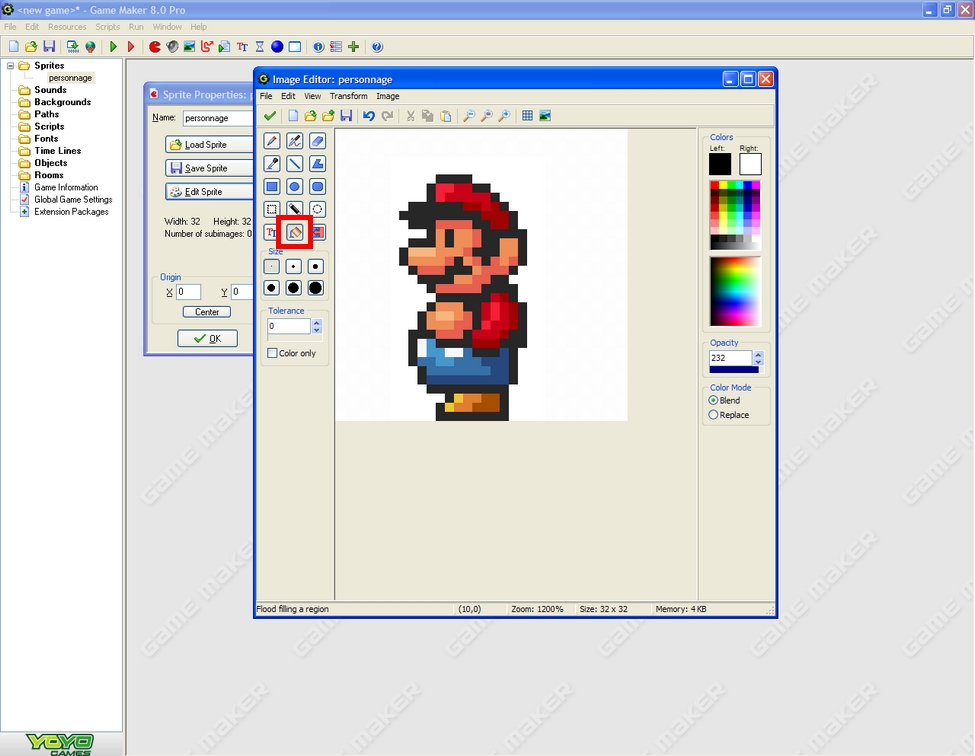
Pour mettre le fond en transparence avec notre decors (un carre blanc derriere mario dans le jeu ne sera pas tres joli), mettez le tout de la même couleur que l'arriere-plan de la sélection de mario : utilisez l'outil pipette puis l'outil de remplissage :

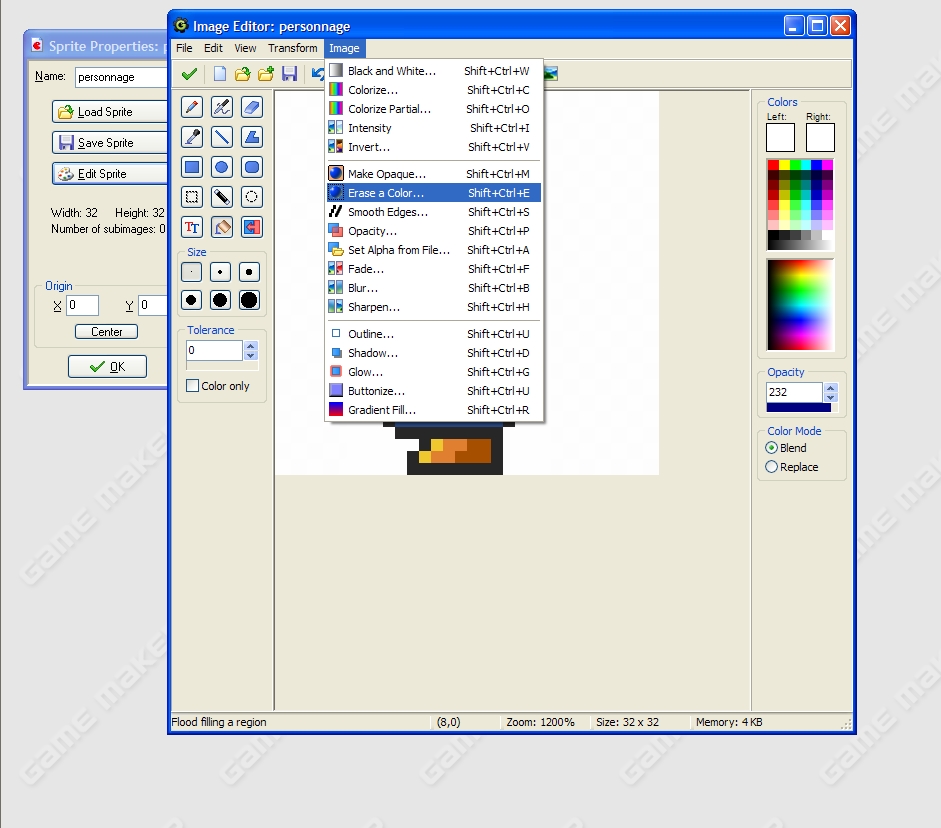
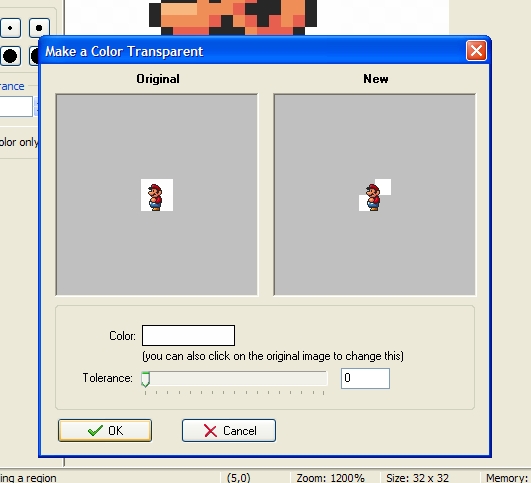
Mettons ensuite la couleur de fond (ici le blanc) en transparence en allant dans Image puis Erase a Color :

Normalement la couleur de fond est reconnu, mais vous pouvez modifier la tolerance ou directement sélectionner la couleur dans le cadre original.

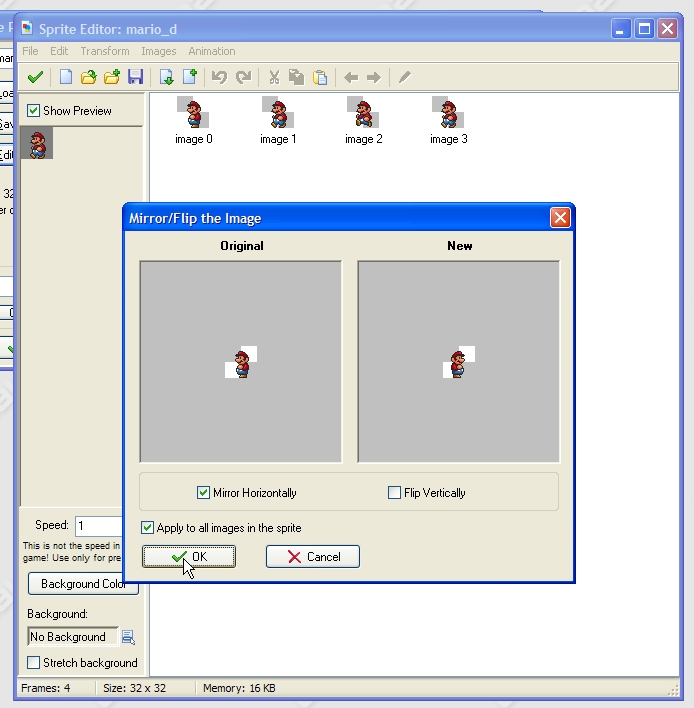
L'apereu se fait dans la partie New
Faites Ok pour valider.
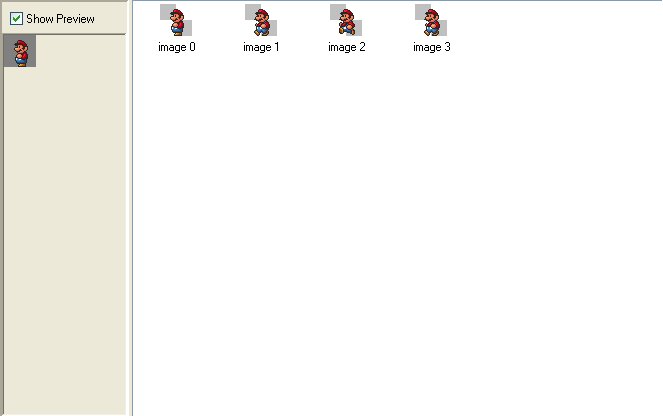
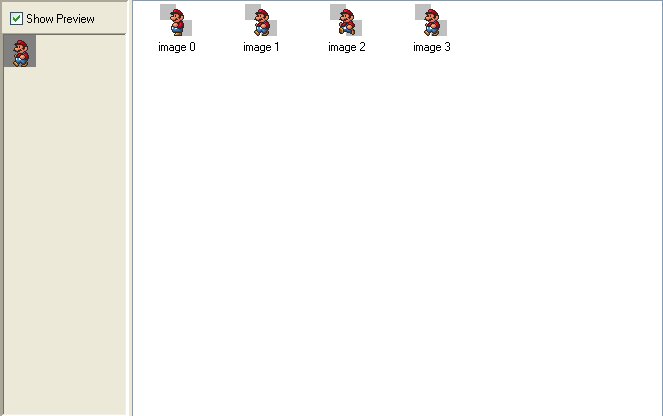
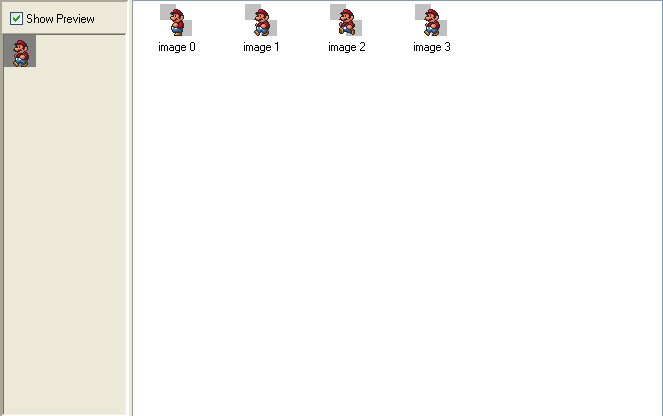
Repetez la même etape afin d'obtenir une animation complete de mario :

Une fois votre animation termine, vous pouvez afficher un apereu de l'animation (preview) et parametrer sa vitesse.
Notre sprite est termine, renommons-le "mario_g" afin d'indiquer sa direction ("g" comme gauche, evitez les espaces dans le nom des sprites et previligiez les - ou _):

Le sprite gauche etant termine, vous pouvez centrer l'origine du sprite en cliquant sur center
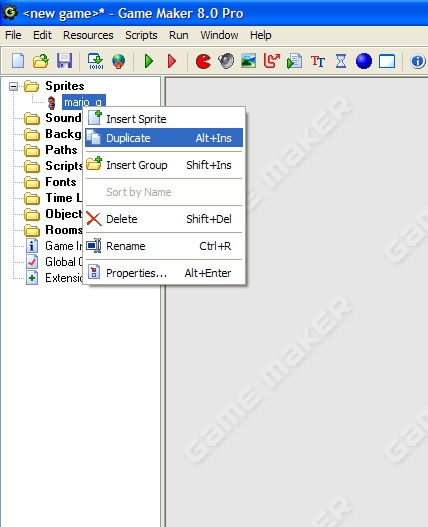
Ensuite, rien de plus facile, on va dupliquer le sprite pour faire la marche droite de mario :

On renomme le sprite duplique :

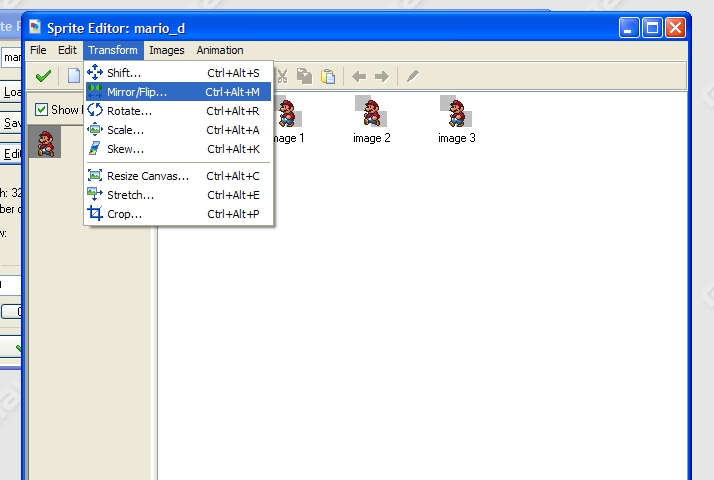
Ouvrez le mode edition du sprite puis allez dans Transform > Mirror/Flip... pour retourner les images horizontalement :


Nous avons donc les sprites des mouvements de droites et de gauche de mario.
Dans la prochaine partie nous allons voir comment controler mario.






